Endpoint Community Project
I’ve been playing with Endpoint and I’m making a fun side project to see what the possibilities are. What better way to test things than to make something! I’m using a 480x272 touch display and Wi-Fi dongle.
STEP 1:
So, I decided to see what I could do in 100 lines of code or less! I thought it would be cool to just grab an image from a URL and display it on the screen. Pretty straight forward and easy.
using System.Device.Gpio;
using System.Device.Gpio.Drivers;
using SkiaSharp;
using GHIElectronics.Endpoint.Devices.Display;
using GHIElectronics.Endpoint.Core;
using GHIElectronics.Endpoint.Devices.Network;
using GHIElectronics.Endpoint.Devices.Rtc;
var rtc = new RtcController();
rtc.DateTime = new DateTime(2024, 2, 29, 7, 00, 45);
//Initialize Display
var backlightPort = EPM815.Gpio.Pin.PD14 / 16;
var backlightPin = EPM815.Gpio.Pin.PD14 % 16;
var backlightDriver = new LibGpiodDriver((int)backlightPort);
var backlightController = new GpioController(PinNumberingScheme.Logical, backlightDriver);
backlightController.OpenPin(backlightPin);
backlightController.SetPinMode(backlightPin, PinMode.Output);
backlightController.Write(backlightPin, PinValue.High);
var screenWidth = 480;
var screenHeight = 272;
var configuration = new FBDisplay.Configuration(){
Clock = 10000,
Width = 480,
Hsync_start = 480 + 2,
Hsync_end = 480 + 2 + 41,
Htotal = 480 + 2 + 41 + 2,
Height = 272,
Vsync_start = 272 + 2,
Vsync_end = 272 + 2 + 10,
Vtotal = 272 + 2 + 10 + 2,
};
var fbDisplay = new FBDisplay(configuration);
var displayController = new DisplayController(fbDisplay);
//Initialize Network
bool NetworkReady = false;
var networkType = GHIElectronics.Endpoint.Devices.Network.NetworkInterfaceType.WiFi;
var networkSetting = new WiFiNetworkInterfaceSettings{
Ssid = "YOUR SSID",
Password = "YOUR PASSWORD",
DhcpEnable = true,
};
var network = new NetworkController(networkType, networkSetting);
network.NetworkLinkConnectedChanged += (a, b) =>{
if (b.Connected){
Console.WriteLine("Connected");
NetworkReady = true;
}
else{
Console.WriteLine("Disconnected");
}
};
network.NetworkAddressChanged += (a, b) =>{
Console.WriteLine(string.Format("Address: {0}\n gateway: {1}\n DNS: {2}\n MAC: {3} ", b.Address, b.Gateway, b.Dns[0], b.MACAddress));
NetworkReady = true;
};
network.Enable();
while (NetworkReady == false){
Console.WriteLine("Waiting for connect");
Thread.Sleep(250);
}
//SkiaSharp Initialization
SKBitmap bitmap = new SKBitmap(screenWidth, screenHeight, SKImageInfo.PlatformColorType, SKAlphaType.Premul);
bitmap.Erase(SKColors.Transparent);
SKBitmap webBitmap;
//Initialize Screen
using (var screen = new SKCanvas(bitmap)){
// Load image URL.
HttpClient httpClient = new HttpClient();
string url = "https://www.ghielectronics.com/wp-content/uploads/2024/02//EndpointReleaseThumbnail.jpg";
try{
using (Stream stream = await httpClient.GetStreamAsync(url))
using (MemoryStream memStream = new MemoryStream()){
await stream.CopyToAsync(memStream);
memStream.Seek(0, SeekOrigin.Begin);
var info = new SKImageInfo(480, 272);
webBitmap = SKBitmap.Decode(memStream,info);
screen.DrawBitmap(webBitmap, 0, 0);
var data = bitmap.Copy(SKColorType.Rgb565).Bytes;
displayController.Flush(data);
Thread.Sleep(1);
};
}
catch{
}
}
STEP 2:
Okay Cool, but what can I do with 200 lines of code?
I thought it would be awesome to use the Google Static Maps API. Building upon the idea of URL images I added Touch, to zoom in and out and buttons to change the map image type.
What I’ve done so far is in the Endpoint Samples Repo
STEP 3: Coming Soon!!!
Right now the Google Maps API is using a fixed location, GHI headquarters. Based on Long & Lat. I could add a keyboard and make it searchable by city or address…Awesome!!
Looks like my weekend is booked!
STEP 4: This is where I could use the communities’ help.
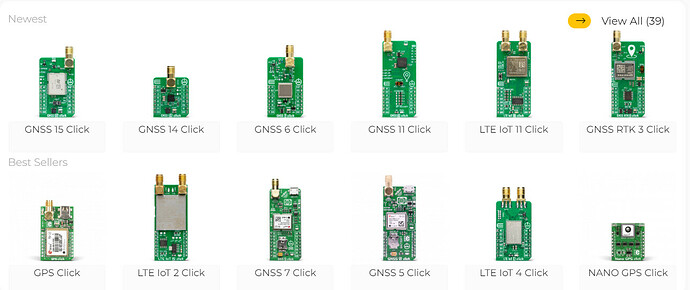
It would be nice if someone has a library using one of the many Mikro Bus GPS click modules available. The application could retrieve the map based on the device’s location. There are so MANY different types, does anyone have insight or experience on which would be best?
STEP 5: Google Map API…What would you add?
The API itself is FILLED with a ton of different options and neat features to do some seriously crazy things.
BASE CODE EXAMPLE
I added the base application to the Endpoint samples Repo, it would be nice to see what others can come up with…Oh and you’re not limited to just 200 lines… ![]()